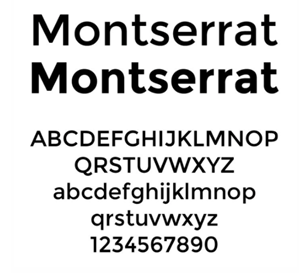
ILT’s Favorite Fonts of 2023
To keep the list manageable, we’ve limited the list to twelve. Throughout 2023, there were many more great releases, that aren’t on this list, but rest assured, we’ll continue to highlight those in the coming weeks and months.