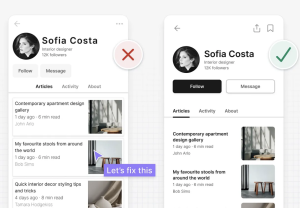
14 logic-driven UI design tips to improve any interface
Designing user interfaces is no easy task. With countless choices around layout, spacing, typography, and colour, it’s easy to feel overwhelmed. And when you layer in considerations like usability, accessibility, and human psychology, the challenge only grows.