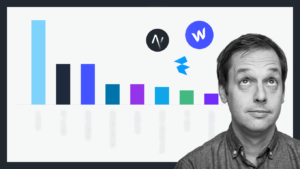
The Most Popular landing Page Stacks to Use in 2023
In this article, we’ll show you a list of the 10 most popular stacks for creating landing pages. The data was collected by using our gallery of the best SaaS landing pages, so you can gain perspective by looking at real market trends.