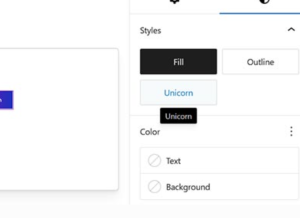
How to Add Custom Style Variations to WordPress Blocks
You can also create custom style variations for WordPress blocks, augmenting what’s included in a default installation. This feature puts you in control of block design and helps establish a consistent look. It also means you don’t have to settle when using core blocks.