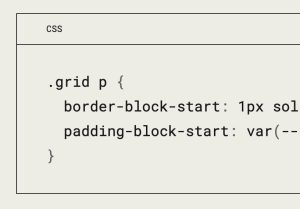
Creating proportional, equal-height image rows with CSS
Equal-height image layouts seem simple until you try to build one that’s truly responsive. This tutorial walks through my solution using flexbox aspect ratios, the Eleventy Image plugin, and a Nunjucks shortcode.