Powerful Managed Hosting for WordPress
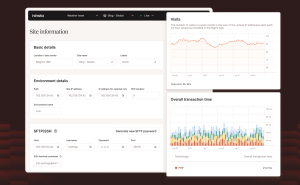
Kinsta’s Application Performance Monitoring (APM) Tool visualizes site speed issues. No matter your technical skills, easily identify performance bottlenecks and take action. Unlike our competitors, Kinsta APM is home-built and included free in all of our hosting plans for WordPress. Say goodbye to external plugins or paid services like New Relic.