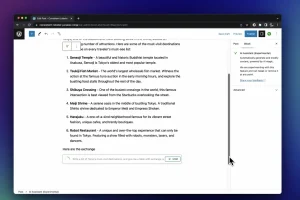
WordPress has a new AI tool that will write blog posts for you
Another example of generative AI writing tools hitting the mainstream. The new plug-in can also edit the tone of text, letting users choose between styles like ‘provocative’ and ‘formal.’