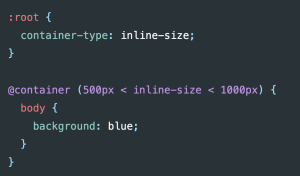
Logical Properties in Size Queries
Media queries now support a new range syntax. Instead of writing min-width or max-width, we can use the “greater than” or “less than” operators (> and <), or “greater than or equal to”/“less than or equal to” (>= and <=).