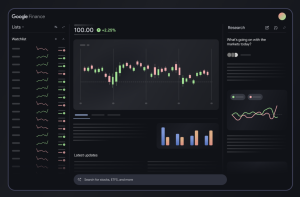
The Google Finance page is getting an AI makeover
The revamp, which will roll out in the US in the coming weeks, will let you ask finance-related questions of the web app’s built-in chatbot, which will serve up an AI-generated answer alongside relevant links. There are also new charting tools that Google says go beyond helping you visualize “simple asset performance” with options to view technical indicators or display candlestick charts.