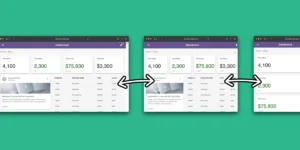
How to Design with Coded Components – Simple & Responsive Dashboard Tutorial
In this article, we will walk you through designing a responsive dashboard with a coded component library – Material UI, one of the best, thoroughly documented libraries of ready-made elements.