What’s New and Exciting in GPT-4
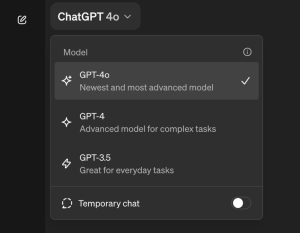
On May 13, OpenAI launched GPT-4o, the latest evolution of its AI model. Building on the foundation of GPT-4, which already sparked significant excitement in the AI community, GPT-4o aims to make an even bigger impact. The “o” stands for “omni,” reflecting its ability to unify voice, text, and vision in a seamless experience.