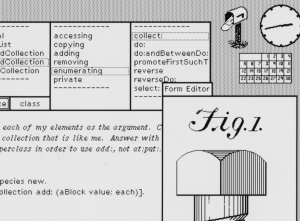
The History of Themeable User Interfaces
Design tokens may be the latest incarnation, but software creators have been creating themeable user interfaces for quite a long time! As with all things, we can study history to learn from our past to inform our future. So let’s dig in!