Transform Your Site into an Unforgettable Experience
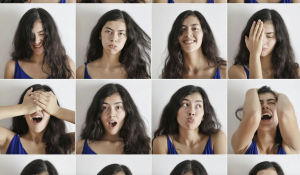
Most likely, you remember the experiences you had, not just the objects or things that you saw. That’s how humans work: we’re wired for stories and interactive journeys that engage all of our senses.