Designing for the Eye
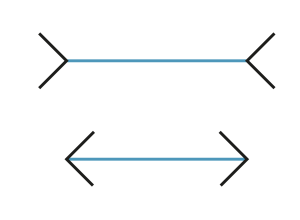
The Müller-Lyer illusion, pictured below, makes you think that, of two lines, one is longer than the other when in fact they are of the same length. It appears in virtually every introductory book on graphic design and, of course, in books on perception and psychology. You might not have known it by name, but you must have seen it before: