What killed innovation?
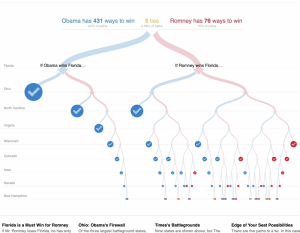
I entered the data visualization field in 2012, when D3.js had just come out and interactive graphics were going through a digital Renaissance. By the time I was fully steeped in the field in 2016, it felt like a new, experimental project was coming out every week—each one pushing the boundaries of how we think about, visualize, and communicate data.