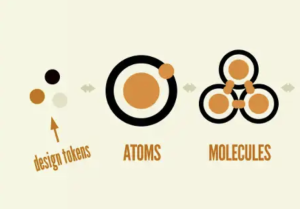
Atomic Design Systems: Why the Labels Don’t Matter
Atomic design systems have emerged as a methodology for creating scalable and maintainable user interfaces. This comprehensive guide explores what atomic design is, examines whether atomic design is still relevant in 2025, and reveals how atomic design principles can be adapted beyond their original chemistry metaphor. Drawing from a decade of industry experience and direct insights from Brad Frost himself, this article provides practical guidance for implementing modern design systems…