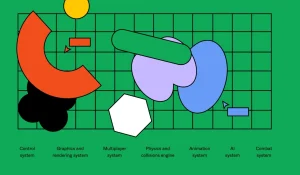
How Figma draws inspiration from the gaming world
In the engineering team, we borrow elements from the gaming world, and that playful, collaborative spirit is a consistent thread throughout Figma. That extends to our technology, too; some of our most interesting technical challenges mirror those in gaming, from infrastructure to the user experience.