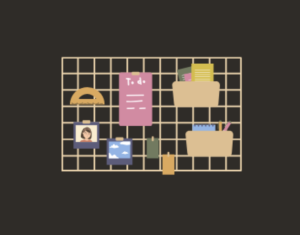
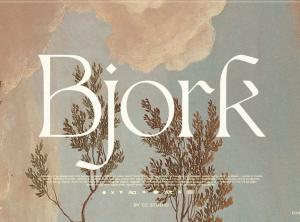
30 Mood Board Templates for Visualizing Your Ideas
Before the logo, the website, or the color palette gets approved, there’s the mood board. It’s where early ideas start to take form. They’re not fully designed and not totally final, but close enough to spark conversations, shape direction, and get everyone on the same page.