Sustainable Web Design Tools
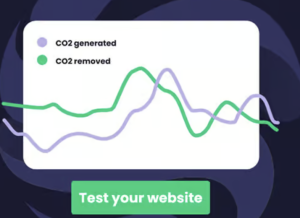
By late 2025, the internet’s greenhouse gas output is projected to surpass the aviation industry. If you are reading this, you likely already know that “sustainable web design” has graduated from a niche ethical preference to a central operational requirement.