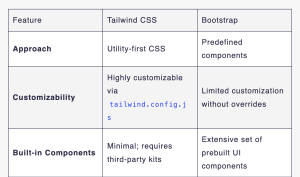
Tailwind CSS vs Bootstrap: A Side-by-Side Comparison
When it comes to choosing the right CSS framework, Tailwind CSS and Bootstrap are two of the most popular options. Both help developers build responsive and modern websites faster, but they take very different approaches.