Press start: How controllers shaped video game design
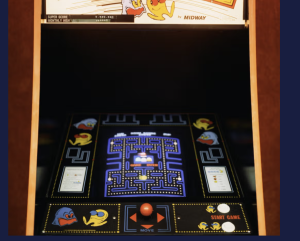
Video games have come a long way since 1958, when American physicist William Higinbotham debuted Tennis for Two, a bare-bones tennis game played via aluminum controllers on an oscilloscope—a machine that displays electrical signals—at a public exhibition. Even as games moved into arcades and personal gaming systems, they remained relatively simple. From Pong (1972), to PAC-MAN (1980), to Super Mario Bros (1983), early games didn’t have much of a user interface….