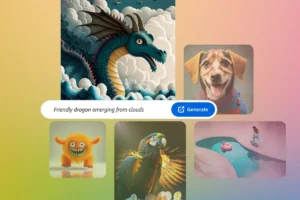
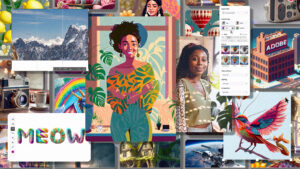
Adobe’s Firefly generative AI tools are now widely available
Firefly-powered features like Photoshop’s Generative Fill tool are now out of beta. Adobe is also introducing a new bonus scheme to pay its stock contributors for helping to train its AI models.