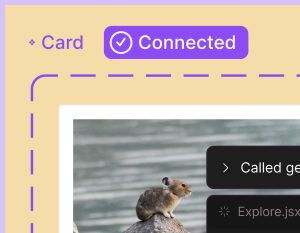
Design context, everywhere you build
AI makes it easier than ever to turn an idea into working code. But to get the best results, you need more than a well-structured prompt. Today we’re announcing updates to the Figma MCP server and Code Connect that make it possible to bring Figma design context anywhere you work—whether it’s in your IDE, your AI agent, or your prototypes.