Introducing Figma Weave: the next generation of AI-native creation at Figma
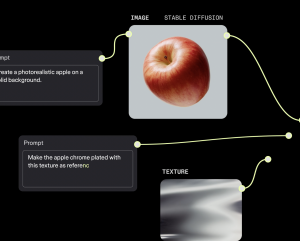
Figma has acquired Weavy, a platform that brings generative AI and professional editing tools into the open canvas. As Figma Weave, the company will help build out image, video, animation, motion design, and VFX media generation and editing capability on the Figma platform.




.png)