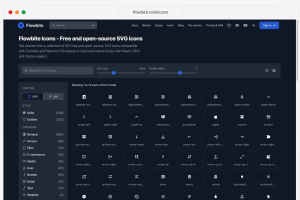
Essential tools and resources for Frontend developers
Whether you’re looking for learning resources, productivity boosters, or curated directories, these picks are here to help you work smarter and level up your frontend skills. So, don’t forget to save this list and share it with others who might find it helpful 🙂