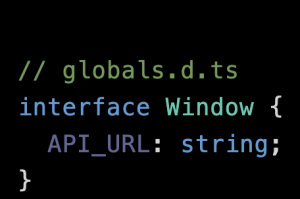
How to Declare and Use Global Variables in TypeScript
TypeScript provides a structured way to declare and use global variables while ensuring type safety. Global variables can be accessed across your application, but managing them properly is essential to avoid conflicts and maintain code clarity.