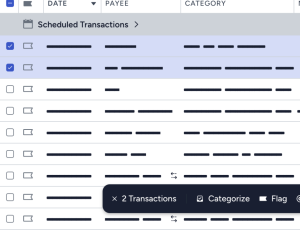
A Content List With Bulk Actions Using Ancient HTML and Modern CSS
Here’s a pretty common pattern we see while designing responsive experiences or modernizing legacy applications. If you’ve used a cloud-based file manager, content management system or administrative UI, I’m sure you’ve seen it, too.