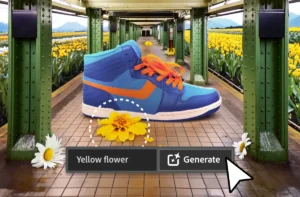
Adobe launches Photoshop’s web version with Firefly-powered AI tools
Adobe officially launched Photoshop for the web on Wednesday for all users with paid plans. The web version, which was in beta for almost two years, is now available with Firefly-powered AI tools such as generative fill and generative expand.