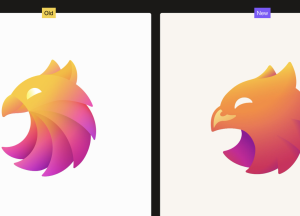
Making a good logo even better
Over the last six months, we’ve been quietly at work on a new logo, which you’ll now see more or less everywhere we are. Perhaps unusually for a bank, we’re extremely passionate about design—and wanted to lift the hood a bit to share the process behind the redesign.