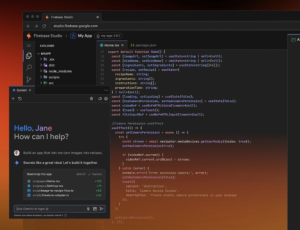
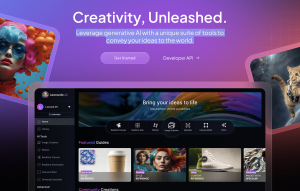
7 Best No-Code App Builders To Deploy SaaS Apps Fast
If you’re in a situation like this, the solution is to find the right no-code platform to build your app and launch your startup without effort. We’ll help you find a solution that fits your needs.