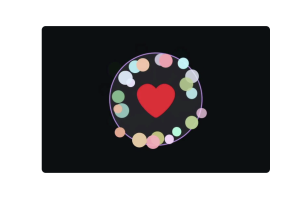
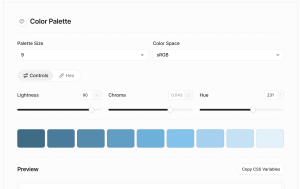
Color Shifting in CSS
Each particle starts on a random color and changes hue as it fades out. This seems pretty straightforward, but appearances can be deceiving. In fact, I discovered a new CSS limitation I wasn’t aware of, and came up with a couple different workarounds.