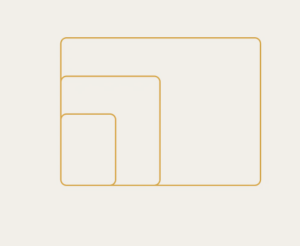
A fluid CSS methodology
Fluid CSS methodologies have completely transformed my approach to web integration by improving the responsive aspect and simplifying maintenance. I find this topic deceptively simple yet incredibly powerful and still relevant today.