Inclusive Dark Mode: Designing Accessible Dark Themes For All Users
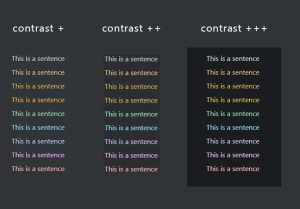
Dark mode isn’t just a trendy aesthetic. It’s a gateway to more inclusive digital experiences, but only if designed thoughtfully. While its sleek visuals and reduced eye strain appeal to many, poorly implemented dark themes can alienate users with visual impairments, causing readability issues like blurred text or harsh contrasts. Discover how to craft dark modes that don’t just look good but work for everyone, from those with light sensitivity…