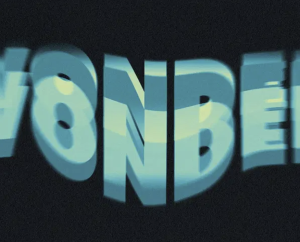
20+ Free PSD Font Effects for Photoshop 2025
Finding the right font is only half the battle. To truly make your typography pop, a high-quality text effect can make all the difference, saving you hours of work and giving your designs a professional edge. But searching for top-tier resources can be a chore. That’s why we’ve done the heavy lifting for you.