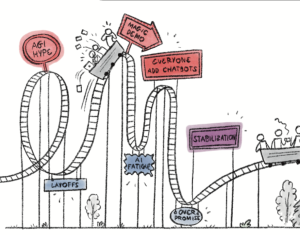
Growth Is Now a Trust Problem
All of us are fighting a war on three fronts (thanks to AI). Customer product expectations are higher than ever. Distribution channels are collapsing. And everyone – big incumbents, new startups, even your own customers with vibecoding – are coming for your value prop.