Chat User Interface Design A Quick Introduction into Chat UI
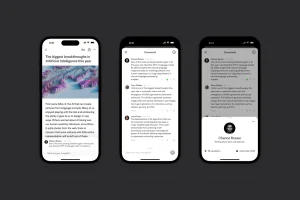
User-friendly and accessible chat UI design is essential for modern applications, as it significantly impacts the user experience and overall satisfaction with the product or a service. With the right approach and tools, you can create a chat user interface that enhances communication and engagement for your application.