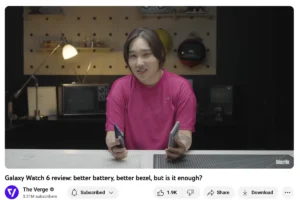
Did you notice YouTube’s new corners?
YouTube is rolling out rounded edges on the main video player you see on YouTube.com, spokesperson Allison Toh confirmed. They’re coming to all users, so if you’re not seeing them now, you should be seeing them soon.