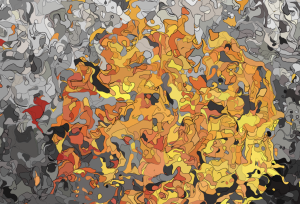
Closing the Loop: Building Shapes with a Planar Graph
There’s some fun computational geometry in my latest artwork, and in this article I’ll walk through how I take a scramble of disconnected paths and turn them into closed shapes, using half-edges and a planar graph.