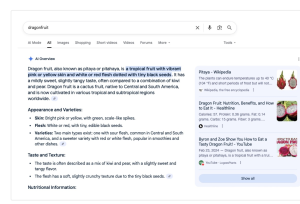
How AI Is Changing Search Behaviors
Generative AI (genAI) is reshaping how people search for information. Anyone watching their content pageviews decline is currently experiencing the impact of this. But what’s behind the shift? The speed of the change is impressive, considering how deeply ingrained information-seeking habits can be.