Designing a mobile-first HTML editor
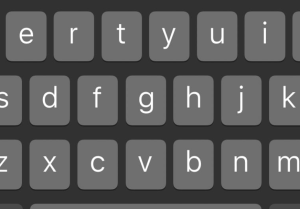
On iOS, these are in the tertiary keyboard. You have to go to the keyboard with the numbers and common symbols then click the symbols button to see the angle brackets. Then you need to swap back to the main keyboard to type an element name, potentially move to the second keyboard for quotation marks if you want to add an attribute to your HTML element, and go back to…