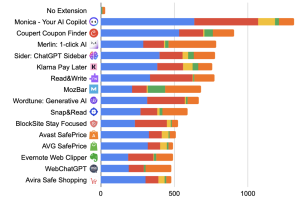
How Do Chrome Extensions Impact Website Performance?
Chrome extensions can add useful functionality to the browser, but they can also slow down your browsing experience. We’ve tested the page speed impact of 5,000 Chrome extensions as part of our 2024 report on Chrome extension performance.