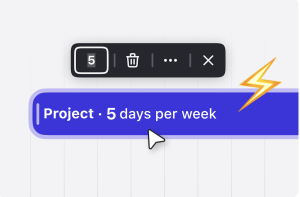
How we’re designing Hellotime for simplicity and speed
New products can still thrive in crowded markets, as demonstrated by companies such as Linear, Loom, and Superhuman. How do they achieve this? Often, it’s due to exceptional design tailored to a specific niche. Here’s the story behind our approach at Hellotime, where simplicity and speed are our guiding principles.