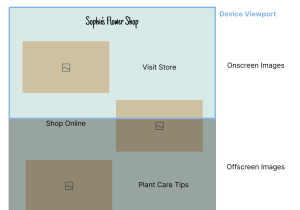
Deferring Offscreen Images and Background Assets for Faster Loading
Deferring offscreen images is a web performance optimization technique that can help you improve user experience and Core Web Vitals on your site. Also known as lazy loading, it downloads out-of-view images only when they’re about to appear in the user’s viewport. Deferring offscreen images is especially important on image-heavy websites.