Cultural Proximity’s Influence on the User Experience
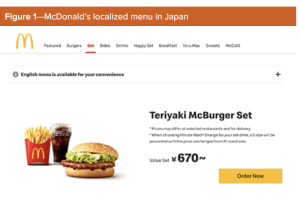
Cultural proximity refers to the degree of similarity in cultural traits, practices, values, language, and norms between groups, countries, or regions. People tend to trust and collaborate more easily with others who share similar backgrounds. This shapes our decision-making and sense of trust when we interact with others; however, it also potentially introduces bias and limits diversity. In this column, I’ll explore the benefits and challenges of leveraging cultural proximity, how…