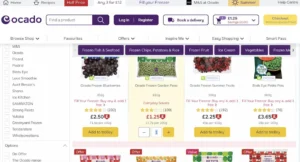
Grocery UX: Dynamically Update the “Add to Cart” Button
During Baymard’s large-scale grocery testing, as participants explored different food categories and added products to the cart, they would sometimes lose track of what they had already added to the cart. As a result, users in the product list will be forced to visit the cartagain and again in order to confirm items that have been added, adding significantly to the time it takes to complete the order, and introducing the…